易信的单手操作设计
易信发布的时候,速度尝了鲜,虽然不经常打开它(×_×),但每次打开总感觉到它很顺手(请原谅一个底层码农的描述语言),还是源于它的单手操作,简单的说就是支持左右滑动的手势操作,而微信在这点上还是有差距的。
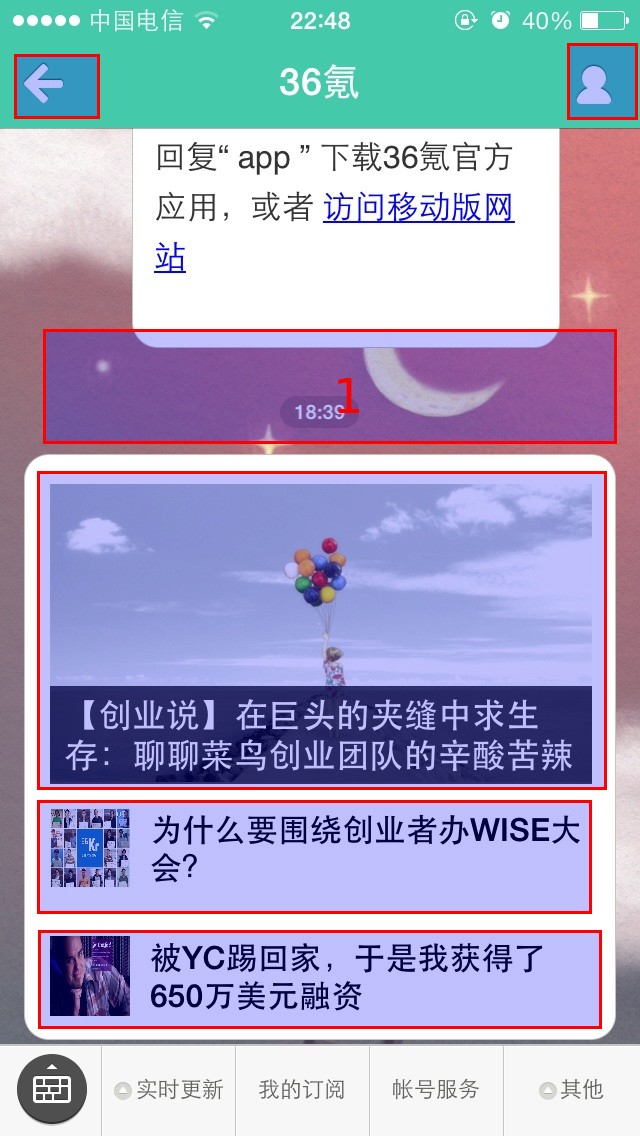
如下图所示,易信在界面上有3个按钮,分别是左上的设置栏、右上的联系人栏,以及右下角的快捷方式。

iphone 5刚放出的时候,评论人员还感慨4寸的屏幕,左上角的单手操作够不到,易信就直接将界面向右滑动解决了问题,而且滑动之后,界面控制也是大拇指可以够着的,没有重新给用户制造困难。



同样易信也有左滑动的操作,有趣的是它的右下方的快捷键,有时候不方便够着(握手机的方式不同),但是非常使用,人机交互感觉很好,微信相对就比较冷冰冰的,而且排列的微微想内侧弯曲,基本符合爪机时拇指的弯曲度。

感觉不爽的是,他的左右滑屏并不是全支持,内页就不支持了,怀疑丁三石也只是看了一下外面。




其实整个移动端框架设计无非就是左上角和右上角各有一个按钮,下面有一排或一个按钮,以为按钮越少越好,上图的中间设计也没按钮,用户也会主动点击。不过在国内还需要注意用户习惯,按钮可以做成虚的,类似chrome的搜索框,增加左右手势来完成左右上角的按钮功能,知乎感觉做的就比较顺畅,虽然它只做了左上角的功能。


设计不到,就是浪费产品的使用空间。

虽然易信比微信设计的较好,但是我们看到的是,用户需要是功能,不是设计。设计只能锦上添花,不能雪中送炭。
易信的单手操作设计来自于OenHan
链接为:https://oenhan.com/one-hand-design